emizo’s i-room -Home-
4月 2024 月 火 水 木 金 土 日 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 Archives
Categories
Recent Comments
Category Archives: computer/electronics
【φ(._.)メモ】WordPressコメントゲストアバターの設定
バタクサーズBlogの方で、Wordpressのコメント欄に現れるグレーの人形(ミステリーマン)をニコニコ顔のオリジナルアバターに設定していたのですが、テーマの更新によりオリジナルアバター画像データが消えてしまっていたので、今後の対応も楽になる様、修正しました。
(使用テーマはtwentyfifteenです。)
今までアバター画像を入れていたディレクトリ
旧) /wp-content/themes/twentyfifteen/img/comment_avator.png
↓
今後、プログラム更新があっても画像データは消えない様、オリジナルのアバターを下記ディレクトリに入れる。
(パーミッション 644)
/wp-includes/images/comment_avator.png
テーマのfunctions.phpに下記コードを追記
(/wp-content/themes/twentyfifteen/functions.php)
—(追記するコード)—
function newgravatar ($avatar_defaults) {
$myavatar = get_bloginfo(‘template_directory’) . ‘../../../../wp-includes/images/comment_avator.png’;
$avatar_defaults[$myavatar] = “Guest”;
return $avatar_defaults;
}
add_filter( ‘avatar_defaults’, ‘newgravatar’ );
—(追記するコード ここまで)—
※この記述は更新の際消えてしまう可能性があるので、各都度確認する。
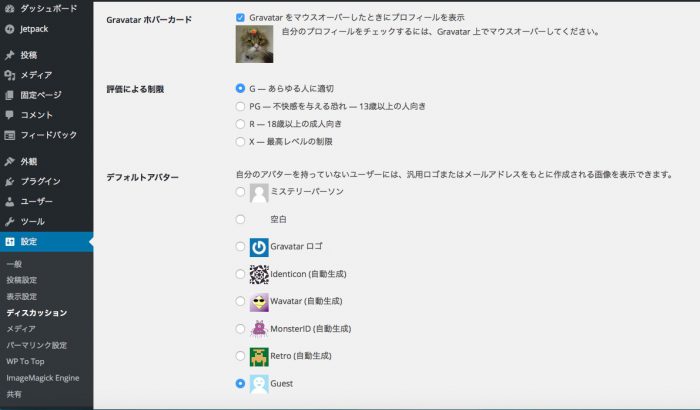
WordPress管理ページ 『設定』→『ディスカッション』
デフォルトアバターに『Guestという項目でオリジナルアバターが表示されていればOK→それを選択して『変更を保存』
↓オリジナルのゲストアバターが出る様になりました(´∀`)d
Posted in computer/electronics
Leave a comment
【φ(._.)メモメモ】Xcode5 Scroll View なのにうまくスクロールしない時 。゚(゚´ω`゚)゚。
iPhoneアプリを作っていて詰まったのでメモ。
Scroll View の中に Text View だのラベルだの図だの…とにかくごちゃごちゃ詰め込んでスクロールさせたい時に。
1.下記の大変ありがたいネ申動画を順番遵守で真似する。Layout Guide や 各Constraints がちゃんと設定してあれば大体動く。動いてガッツポーズ取ります(`; ∀ ; ´)9
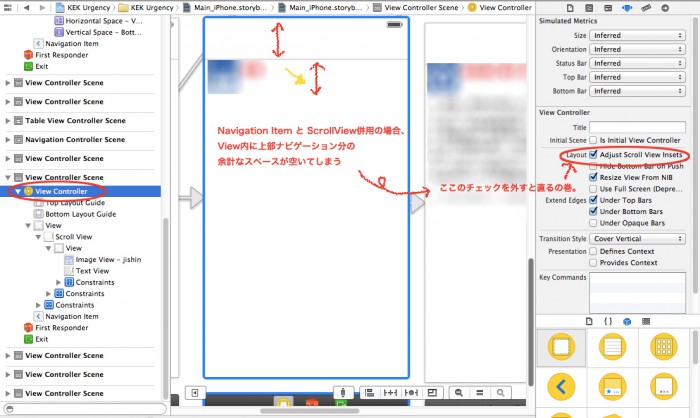
2.Navigation Itemを併用している場合、上部ナビの分だけ View内コンテンツの頭に空白が出来てしまうのを解消するには…
…こ、これだけの事で!これだけの事で…っ!!(`; ω ; ´)
Posted in computer/electronics
Leave a comment
【φ(._.)メモメモ】WPtouch3.2.3 Bauhaus 各箇所修正
WordPress スマヒョ(iPhone)表示で解せぬ部分を修正。現在の環境はWPtouch3.2.3 テーマBauhaus。
◆ 縦画像が縦長に表示されてしまうのを修正
1. ※一番の原因は記事投稿時のimgマークアップがstyleで記述されてしまっているせい。みんカラのコード転記で発生。(style=”width: 500px は何故か特に影響されない)
× style=”height: 500px”
○ “height=”500px”
2. /wp-content/plugins/wptouch/themes/bauhaus/default/style.css の下記2箇所を変更。(!importantの効果は定かでないが一応のおまじない)
.post-page-content .post-thumbnail {
height: auto;
↓
height: auto !important;
#comments .comment-avatar img {
height: auto;
↓
height: auto !important;
…わ〜、車日記の縦画像みんな”height=”500px”に直さねば…(´∀`;
◆ blogタイトルが「●○●へなちょこ日…」という風にお尻が途切れて「…」になる表示を修正
/wp-content/plugins/wptouch/themes/bauhaus/default/style.css の下記2箇所を変更。
header h1 {
font-size: 150%; を丁度良く収まるまで数値を下げる。
↓
font-size: 130%; に変更。
上記フォンとサイズを小さくした事によりタイトル表示が上にずれてしまったので
header {
height: 54px; を
↓
height: 52px; に変更。
…今日はこのくらいで勘弁してやる!(`・ω・´;
【2014.4.24 追記】
◆ 絵文字がセンタリングしてしまう表示を解消
/wp-content/plugins/wptouch/themes/bauhaus/default/bauhaus.js
71行目付近
function bauhausHandlePostImgs(){
var img = jQuery( ‘.post-page-content p img’ );
jQuery( img ).each( function(){
if ( !jQuery( this ).is( ‘.aligncenter, .alignleft, .alignright’ ) ) {
jQuery( this ).addClass( ‘none‘ ); /*defaultは aligncenter*/
}
});
}
上記変更により、絵文字が上に浮いてしまったので
/wp-content/plugins/wptouch/themes/bauhaus/default/style.css
602行あたりに下記を追加。
.post-page-content img {
margin: 0 0 0 0;
}
【2015.6.24 追記】new!
◆ 各記事メニューの吹き出し内コメント数の文字が上にずれてしまう表示を解消
…WPTouchアップデートでまた新たなレイアウト崩れが発生してしまいました…(θ¬θ;

わぁぁ…コメント数が上にずれててキモチワルイ…超キモチワルイ…!(θ¬θ;;
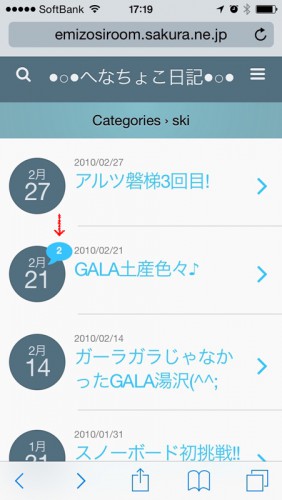
スマホ用サイトのソースを Script Browser などのアプリで覗いてみます。

うむ、div class の comments ん中の span ね。φ(._.)メモメモ
/wp-content/plugins/wptouch/themes/bauhaus/default/style.css
420行付近 vertical-align をちょっくら下げてやります。
.loop-link .comments span {
color: white;
z-index: 3;
position: relative;
font-size: 70%;
font-weight: bold;
vertical-align: -10px; /*defaultは -5px*/
}
…すると、なんという事でしょう✨

コメント数が吹き出しの真ん中にきちんと納まったではありませんか〜✨
と言う訳で、ここの数値もアップデートの度に併せて直してやらねばならなそうです。
…というか、いつかアップデがあってもいちいち直さなくていい設定方法を調べます…いつかそのうち…( ;´ω`)
Posted in computer/electronics
5 Comments
【φ(._.)メモメモ】Macターミナルコマンドでリストから空ファイルを作る
どうもこんにちは dogeza
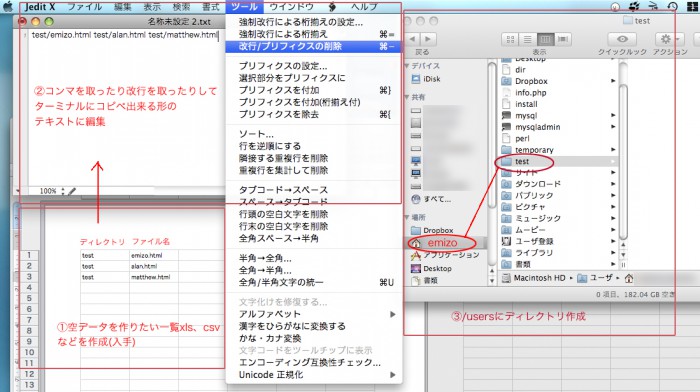
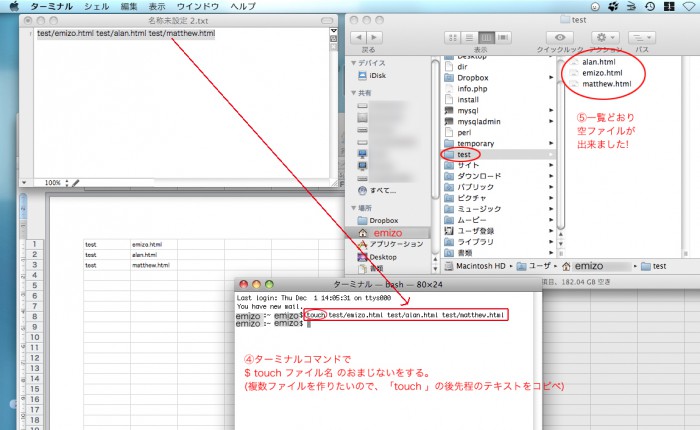
「Excelやテキストのデータベースのリストから一括して空ファイルを書き出したい」というのを
Macのターミナルコマンドで簡単に出来る事を知って小躍りした為、忘れないうちに方法をメモっておきたいと思います。
(※下記画像をクリック→拡大してご覧下さいませ〜)
ちなみに一個二個作るくらいなら「test」みたいなディレクトリはわざわざ必要無いと思います。
いや〜、今回初めてコマンドが便利だと思いました f_ase
Posted in computer/electronics
Leave a comment
Skypeで留守番カメラ
 やあやあどうもどうもこんにちは、blogの方に直接書き込むのは久しぶりですね
やあやあどうもどうもこんにちは、blogの方に直接書き込むのは久しぶりですね
我が家で日中お留守番してくれてるバタ臭猫兄弟・バタクサーズを見る為iPhoneの留守番カメラアプリから様子を見ていたのですが、どうも最近ネットワークが繋がらないので別の策を探していたところ「Skypeのビデオ通話」を使用するという方法を見つけました!
これならスマートフォンを使っていない人でもwebカメラがあればパソコンtoパソコンで留守中の自宅を見る事が出来ます
備忘録として以下にまとめておこうと思いマッスル!
1.用意するもの
(映す方)ビルドインor外付けのwebカメラ&パソコン
(見る方)パソコン orスマートフォン
orスマートフォン
2.Skypeアプリを(映す方)・(見る方)両方にダウンロード
http://bit.ly/cSsCc3
3.(映す方)・(見る方)それぞれ別々のSkypeアカウントを取る
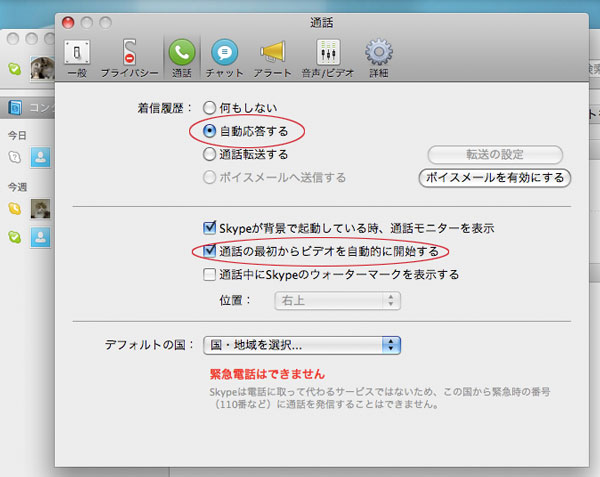
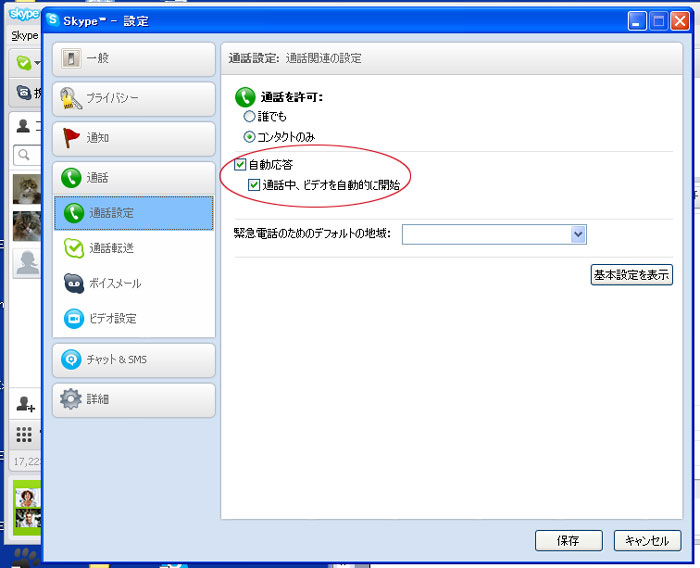
4.(映す方)のSkype設定メニューから「詳細」→「通話」→「自動応答する」と「ビデオを自動に開始する」を選択
(mac)

(win)

5.(映す方)のパソコンを起動&Skypeをオンラインにしておく
(スリープだとSkypeが動かない場合があるみたいなので、私は真っ黒なスクリーンセーバーが働く様にしています)
6.外出先から(映す方)のアカウントに「ビデオ通信」で繋がります

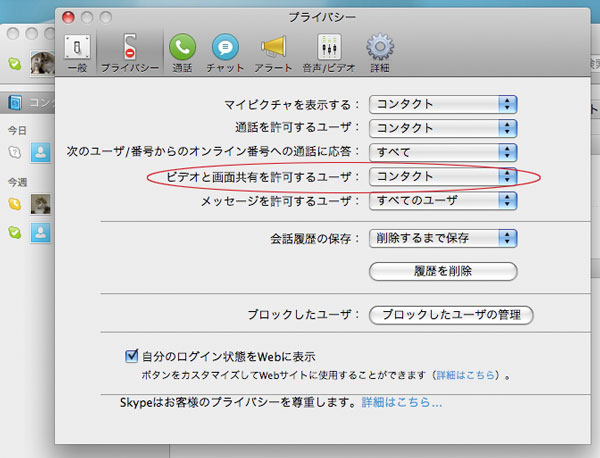
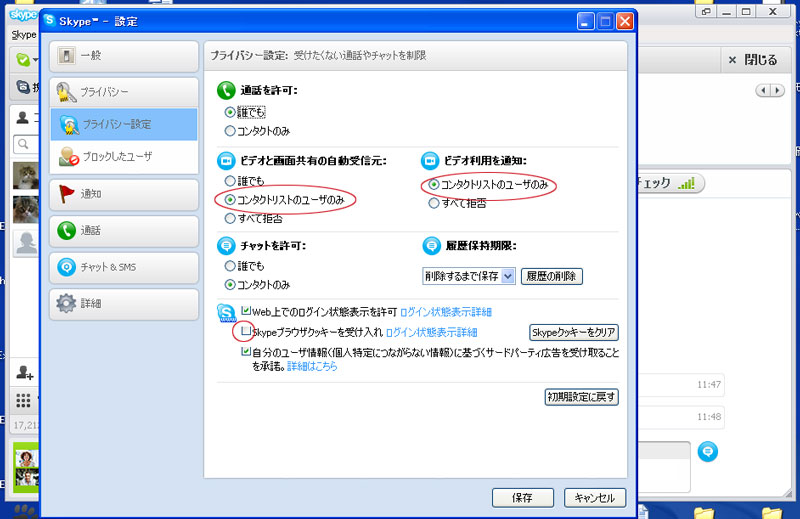
※セキュリティに注意するなら
1) Mac・Winともビデオの利用・自動受信通話設定を「コンタクトのみ」にしておく
(mac)

(win)

2) アプリ「AutoAnswer」を使う(Macのみ)
Apple Storeで「AutoAnswer」(115円) というアプリをダウンロードし、自動応答しても良いアカウントを設定&5.の時一緒に起動しておくとなお安心
http://bit.ly/mAA2zl
セキュリティの設定は色々試運転してみたりしてご自身の使いやすい様に設定されると良いかと思います♪
いやー、Skypeってこんな活用方法があったんですね~
webカメラさえあれば無料で出来ちゃうのが凄いです!!

Posted in cat/animal, computer/electronics
2 Comments
ありがたや〜ナムナム(*´ω`*)
 どうもまたまたこんにちは、再び寒波襲来とのことで雪の予報が出ているこちら方面ですが、「また寒くなってしょうがないなぁ〜
どうもまたまたこんにちは、再び寒波襲来とのことで雪の予報が出ているこちら方面ですが、「また寒くなってしょうがないなぁ〜 」などと言いつつまんざらでもない様子のえみぞうです
」などと言いつつまんざらでもない様子のえみぞうです …今週末あたりまた滑りに行こうか…げふんげふん?!
…今週末あたりまた滑りに行こうか…げふんげふん?!
さて、気がつけば今の職場に勤め始めて先月でマルッと一年が経過した訳ですが、おかげさまで忙しくさせて貰ってます〜
忙しいのは良い事です。暇持て余してる方が苦痛…
思い起こせば一年前、就業にあたってMacBookProや使用アプリ諸々を購入して頂いて「この不景気なご時世に何と太っ腹な!Σ(゚Д゚;」と、びっくらこいてしまったのですが、また最近新しきアイテム達を支給して頂いてしまいました


マイデスク@職場。マック様の前に鎮座ましますニューアイテム様達 (iPhoneカメラで画像荒くてゴメンナサイマシ…)
(iPhoneカメラで画像荒くてゴメンナサイマシ…)
ずっと自前持ち込みでintuos3のバカでっかいペンタブレットを使っていたのですが、ノーパソで使うには姿勢が悪くなって背中の疲れが著しかったんです。
で、最近になってコソーッとお願いしたらintuos4(Medium)を買って頂いてしまいました
(しかもドサクサに紛れて?クラッシックペンまでお願いしてしまいました(笑))
いやー、全然筆圧やボードの感触が違って素晴らしいです
そしてもう一つ横っちょに写っていますが、SONY α550様を買って貰ってしまいましたよ〜!

カメラも今までweb&DTP用素材集めや取材に自前のα380を持ち込みで使っていたのですが、いつも職場に持ってきている訳ではないので「じゃあ○曜日に持ってきて写そう」という具合に「今すぐ!!」という撮影には対応出来なかったのです
しかもカメラぶら下げてチャリンコ漕ぐ事もあったりして「…これ、万が一壊れちゃったら誰が保障してくれるのヨ?!(゚Д゚;≡;゚Д゚)」という気持ちになったりしていた訳です。
でも今度は職場専用α様があるから大丈夫!! いつでもへなちょこ撮影隊(隊員一名)は出動出来ます!!(`・ω・´)ゞ
いつでもへなちょこ撮影隊(隊員一名)は出動出来ます!!(`・ω・´)ゞ
…って、自ら仕事増やした感も否めませんが… (笑)
(笑)
しかしα550、凄いですね〜♪早速新機能試しまくりです
わざと逆光の物をダイナミックレンジ・コントロールで写してみたり、スマイルシャッターが何に反応して「笑ってる」と認識するのかウロウロしてみたり(笑)しています。
それから、わざとαシリーズを選んだので、我が家の望遠レンズと職場のマクロレンズを貸し借りっこしてみたり…というのもこれからの楽しみです ニシシ。
ニシシ。
…と、ただ喜んでるばっかりではなくて、これだけ投資して頂いた分、今後ますます精進すべく一生懸命働きたいと思います!!まじでっ!!ホントにっ!!おりゃ〜っ!!
Posted in computer/electronics
2 Comments
簡易パスワード付きwebページ作り備忘録!
 どうもこんにちは、トランスフォーマー・リベンジがラジー賞受賞と聞いて「えぇ〜何でよいいじゃん面白かったじゃ〜ん(´ε`;バンブルビー!」と思っておるえみぞうです
どうもこんにちは、トランスフォーマー・リベンジがラジー賞受賞と聞いて「えぇ〜何でよいいじゃん面白かったじゃ〜ん(´ε`;バンブルビー!」と思っておるえみぞうです (←土曜日にレンタルDVD観たばっかり)
(←土曜日にレンタルDVD観たばっかり)
さて、余談はさておき、今回は前回つぶやきました「簡易パスワード付きwebページ」についてのメモメモです
.htaccessの使用が許可されていないサーバを使っている場合や、「そこまでセキュリティ厳しくなくてもいいよ」という場合に宜しいかと思います〜。
例により下記pdfデータをご参照頂きたいのですが、都合によりgoogle Docsに載っけたら読み込みがちょっと重くなってしまいました ゴメンナサイマシ…。
ゴメンナサイマシ…。
 JavaScript版 簡易パスワード付きページの作り方
JavaScript版 簡易パスワード付きページの作り方
※ソースの部分はテキストコピペ出来ると思います。
用意するのはJavaScriptを記述したhtmlデータ一個と、パスワード保護したいページ(と内包データ)だけというお手軽版なのですが、何しろパスワードがそのまま保護したいページの名前になるので、セキュリティとしては若干ユルめになるかと思います
htmlのlを取ってhtmにするあたりでgooglebotなど検索サイトで検出されない様にしているみたいです。
…と、ここまで来て「よ〜しデータ準備おk〜♪」と喜ぶ前にInternet Explorer 8 ユーザーへの対策を考えなくてはいけない、という一手間があるのです…
「URLはここです。パスワードは○○を入れて下さい♪」と連絡をした後、必ず一人二人「IE8なんだけどページが見えん 」という問い合わせがある訳ですよ
」という問い合わせがある訳ですよ
IE8からフィッシング詐欺対策でスクリプト実行に関してやたら厳しくなってしまったらしく、パスワード入力フォーム(窓)を開こうとすると注意メッセージが出るんですね。
で、それを許可させて〜またボタン押し直して〜…とやらないとなかなかパスワードを入れるまでに至らないというメンドクサ加減… …IEまたお前か…
…IEまたお前か…
問い合わせが来てからすったもんだする前に、URLやパスワードと一緒に下記の手順を事前にお知らせしちゃった方が楽だと思います
 Internet Explorer 8 パスワード入力方法
Internet Explorer 8 パスワード入力方法
と、ここまでで大体メモはおしまいです。↓のサンプルページをお楽しみ?下さいませ〜♪

http://www004.upp.so-net.ne.jp/emizo/keytest/keytest.html
パスワードは「slime」です♪
Posted in computer/electronics
Leave a comment
パスワード付きwebページ作り備忘録!
 どうもこんにちは、オリンピックが終わっちゃって若干ふぬけ気味のえみぞうです。
どうもこんにちは、オリンピックが終わっちゃって若干ふぬけ気味のえみぞうです。
さて、また珍しく備忘録シリーズなのですが、今度はweb作りにおけるメモです。おぉ〜webの仕事してる人っぽい!(笑)
よくある「ID・パスワード認証で見られるwebページ」の設定方法をググりまくり、かつ、ターミナルやコマンドの使用をさりげなく避けつつ(だってUNIXまだ慣れないんだもーん(^^;;(笑))見事解決する方法をまとめてみました。
こちらのpdf(1.2MB)をどぞ〜♪(←※3/8pdfデータ修正版と差し替えしました。)
こちらのまとめにはMacOS 10.5.8、JeditとCyberduckを使っていますが、メモ帳的なエディタと不可視ファイル*が見られる環境ならおkだと思います。
まとめ中に「フルパス」と出てきますが、これはファイルの置き場所によってそれぞれ変わってくるので、確認しながらの作業になるかと思います。
(/user/hogehoge/.htpasswdとか。URLアドレスとは違いますよ〜)
.htpasswdの中にはいくつものID:password設定が出来るので、こちらの便利サイト(ベーシック認証)などを使ってどんどこパスワードを暗号化させてペタペタ貼っていけば楽ですね
(例 ID/daresore パスワード/1234 , ID/hogehoge パスワード/abcd の二つを設定↓)
daresore:Mhm/mQIxCm5nE
hogehoge:Ps71/zq807kS.
こんな感じでしょうか。
そうそう、上で「不可視ファイル*が見られる環境」と言いましたが、頭に.が付いているファイルを見たり編集したりするのに私も手間取っておりまして、それでまとめpdf中でもCyberduckを使用していたりするんですが、まとめ終わってから恐ろしく便利なウィジェットを見つけてしまいました!
hiddenfiles http://www.apple.com/downloads/dashboard/developer/hiddenfiles.html
…いちいちターミナルからコマンド指示しなくても、ボタンポチッと で不可視ファイルが見えたり隠れたりするんですよ!!凄くないですかコレ!
で不可視ファイルが見えたり隠れたりするんですよ!!凄くないですかコレ!
え?もう知ってたよとか言わないの〜 (笑)
(笑)
…あと、「ここまで一生懸命データを用意したのにサーバ側が.htaccessが使えない 」なんて場合があるので、最初のうちに確認しといた方が悲しい思いをしなくていいかもですね
」なんて場合があるので、最初のうちに確認しといた方が悲しい思いをしなくていいかもですね
そんな時は仕方ないのでJavaScriptを使った簡易パスワード付きページなんかもググると出てきますね。そっちはよく使うんですが…それもそのうちまとめた方がいいですかどうですか?!(゚Д゚;≡;゚Д゚)
※3/8 追記です〜
上のhtaccess.pdf中で一部分かりづらい点を加筆・修正しました。
それから、.htaccessと.htpasswdのアクセス権の設定についての記述が洩れていましたので、こちらのデータ(jpg 235KB)を併せてご覧下さいませ。
Posted in computer/electronics
2 Comments
iPhoneカレンダーなど備忘メモなう
 どうもこんにちは、寒波来襲中のこちら方面ですが、先週末車をスタッドレスタイヤ
どうもこんにちは、寒波来襲中のこちら方面ですが、先週末車をスタッドレスタイヤ に履き替えて「雪バッチコーイ!щ(゚д゚щ)」状態のえみぞうです。
に履き替えて「雪バッチコーイ!щ(゚д゚щ)」状態のえみぞうです。
(…いや、スキー場以外ではあんまり降って欲しくないですが… )
)
さてさて、一休みが長くなっちゃいましたが、iPhoneのカレンダーに祝日を表示させよう!作戦をwikiりたいと思います。
(よそ様のでググったからもういいよ、とか言わないの〜 (姫ちゃん風))
(姫ちゃん風))
 iPhoneのカレンダーに祝日を表示させよう!
iPhoneのカレンダーに祝日を表示させよう!
iPhoneには標準で入っているカレンダーがあるのですが、Googleアプリも入れた場合(かつ、MobileMeカレンダーを使っていない場合)を想定してお話を進めたいと思います。
(いや、「iPhoneでは標準カレンダーしか使わぬ!(`・ω・´;」という方はGoogleアプリ入ってなくても無問題です。ハイ。)
…と、その前に「iPhoneのGoogleカレンダーは祝日のマスに色が付かない件」については未だ未解決なのですよ〜

祝日データは全て「終日」扱いなあたりに原因があると思うのですが、iCalデータ引っ張って来て0:00〜23:59にしたとしても青マス表示でしょうしねぇ…
祝日だから赤〜なんて具合に色が付いてくれれば最高なのですが、こればっかりはぐぐるさんの開発次第なのでしょうか??
…逆にどなたか解決方法ご存知でしたら教えてくださいませ〜
 (←あ〜あ、wikiるどころか他の方に訊いちゃったよこの人
(←あ〜あ、wikiるどころか他の方に訊いちゃったよこの人 (笑))
(笑))
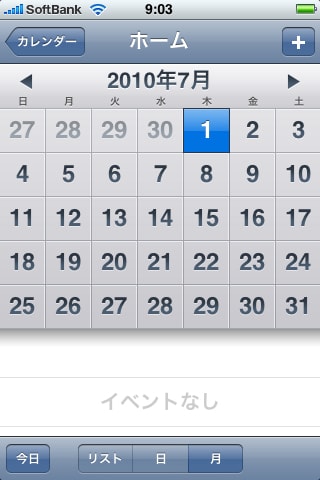
…さて、気を取り直してiPhone標準カレンダーに祝日を表示させる術についてを。
デフォルトで何も予定や祝日データが入っていない状態がコチラですね↓

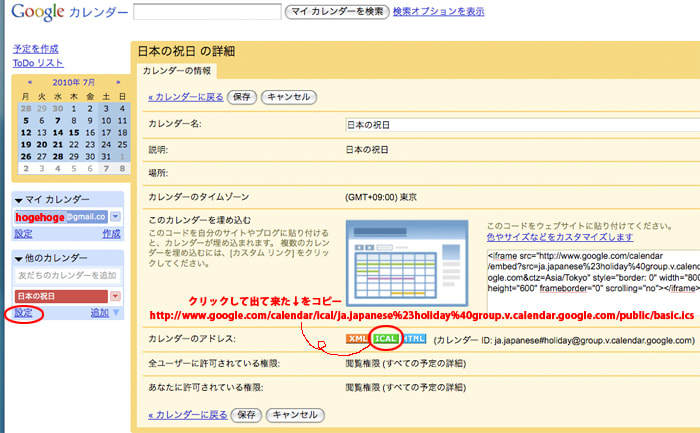
 …と、ここで一旦パソコン上のGoogleカレンダーを開き、日本の祝日の「設定」→「日本の祝日」をクリック→カレンダーのアドレスの「iCal」をクリックして出て来たURL(http://www.google.com/calendar/ical/ja.japanese%23holiday%40group.v.calendar.google.com/public/basic.ics)
…と、ここで一旦パソコン上のGoogleカレンダーを開き、日本の祝日の「設定」→「日本の祝日」をクリック→カレンダーのアドレスの「iCal」をクリックして出て来たURL(http://www.google.com/calendar/ical/ja.japanese%23holiday%40group.v.calendar.google.com/public/basic.ics)
をコピーし、iPhone宛にメールしておくと楽でしょう♪

 iPhoneに戻りまして、メニューの「設定」→「メール/連絡先/カレンダー」→「アカウントを追加」で「日本の祝日」の行を増やします。
iPhoneに戻りまして、メニューの「設定」→「メール/連絡先/カレンダー」→「アカウントを追加」で「日本の祝日」の行を増やします。

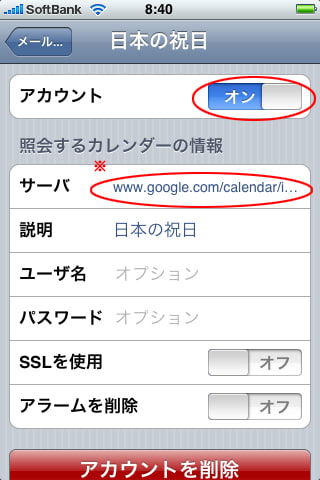
 「日本の祝日」をクリックし、「アカウント」をオン→「サーバ」に先程GoogleカレンダーでコピーしたURLを入力
「日本の祝日」をクリックし、「アカウント」をオン→「サーバ」に先程GoogleカレンダーでコピーしたURLを入力

 設定メニューを閉じて、カレンダーメニューを選択→右上の「カレンダー」という矢印風ボタンをクリックすると、↓の様なリストが出て来ます。
設定メニューを閉じて、カレンダーメニューを選択→右上の「カレンダー」という矢印風ボタンをクリックすると、↓の様なリストが出て来ます。

(今の段階では)「すべてのカレンダー」か「日本の祝日」をクリックすると…
 祝日にポチ印が付きました
祝日にポチ印が付きました

(ポチ印の日をクリックすると「終日:海の日」なんてテキスト表示が出て来ます。)
さてさて、これで標準カレンダーの祝日表示は完了ですが、今回のはGoogleデータを使用した設定方法でした。
(.Mac提供の祝日iCalデータを使った設定方法などもあるみたいです。)
 iPhoneのカレンダーとGoogleカレンダーを同期させよう!
iPhoneのカレンダーとGoogleカレンダーを同期させよう!
さてさて、お次は「iPhoneの標準カレンダーとGoogleカレンダーを同期させよう!」作戦です。
…同期させると標準(月別)カレンダーが祝日とGoogle予定で点々だらけになっちゃう のであまり活用していないのですが、「それでも使いたい!
のであまり活用していないのですが、「それでも使いたい! 」という場合の為にメモっておこうと思います〜
」という場合の為にメモっておこうと思います〜
 パソコンのGoogleカレンダーを開き、詳細の「xml」クリック→カレンダーの例のアドレス(こんなの→ http://www.google.com/calendar/feeds/hogehoge%40gmail.com/public/basicを)コピーしておき、iPhoneへメール送信しておきます。
パソコンのGoogleカレンダーを開き、詳細の「xml」クリック→カレンダーの例のアドレス(こんなの→ http://www.google.com/calendar/feeds/hogehoge%40gmail.com/public/basicを)コピーしておき、iPhoneへメール送信しておきます。
※この手順についてはもじら&ぐぐるカレンダー 〜
〜 をご参照下さいませ〜。
をご参照下さいませ〜。
 祝日設定の時の
祝日設定の時の の様にiPhoneメニューの「設定」→「メール/連絡先/カレンダー」で、今度は「CalDAVアカウント」をクリックします。
の様にiPhoneメニューの「設定」→「メール/連絡先/カレンダー」で、今度は「CalDAVアカウント」をクリックします。
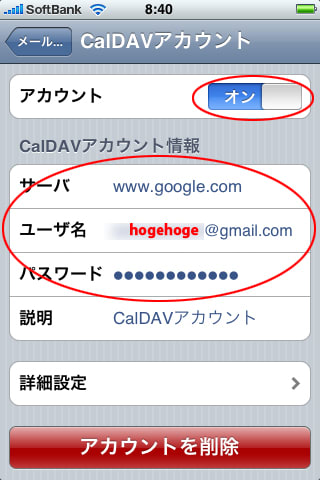
「アカウント」をオン、「サーバ」に先程コピーしておいた
http://www.google.com/calendar/feeds/hogehoge%40gmail.com/public/basic、
Googleの「ユーザ名」「パスワード」を入力します。

(「サーバ」に入力した後www.google.comに表示が変換されますが大丈夫 )
)
 次のページで「SSL」をオンにします。
次のページで「SSL」をオンにします。
(「アカウントURL」には、さっき「サーバ」に入力したURLが出ています。)

 設定メニューを閉じて、カレンダーメニューを選択→右上の「カレンダー」という矢印風ボタンをクリック→「すべてのカレンダー」を選択します。
設定メニューを閉じて、カレンダーメニューを選択→右上の「カレンダー」という矢印風ボタンをクリック→「すべてのカレンダー」を選択します。
(祝日は表示させなくていいや、という場合は「CalDAVアカウントのすべて」を選択します。)

 ほ〜ら、点々だらけだけど(笑)Google予定も祝日もちゃんと同期しましたよ〜
ほ〜ら、点々だらけだけど(笑)Google予定も祝日もちゃんと同期しましたよ〜

…と、言う訳で、前回・前々回のなんちゃってwikiと今回をざざっと全て設定すると、以下の様な形で意図した目的を(ほぼ)達成した事になります


…と、ここでオワリと見せかけて…(笑)
 iPhone小技?メモ
iPhone小技?メモ
 iPhoneの画面キャプチャを撮る方法
iPhoneの画面キャプチャを撮る方法

ホームボタン□を押しながら上の電源(スリープ)ボタンを押す→パシャッ! とシャッター音が鳴り→写真アルバムにキャプチャデータが入ります
とシャッター音が鳴り→写真アルバムにキャプチャデータが入ります
 iPhoneの動作がヘン・重い→再起動の方法
iPhoneの動作がヘン・重い→再起動の方法
 電源(スリープ)ボタンを、画面に赤いスライダが表示されるまで押し続ける→スライダをドラッグして iPhone の電源を切る→スライダを指で動かすと数秒で iPhone の電源が切れます。
電源(スリープ)ボタンを、画面に赤いスライダが表示されるまで押し続ける→スライダをドラッグして iPhone の電源を切る→スライダを指で動かすと数秒で iPhone の電源が切れます。
 次に、iPhone の電源を入れるためにスリープボタンをAppleロゴが表示されるまで押し続けます。
次に、iPhone の電源を入れるためにスリープボタンをAppleロゴが表示されるまで押し続けます。
※参照サイト-アップルサポート
 iPhoneカメラで撮った写真データの地図情報を直す
iPhoneカメラで撮った写真データの地図情報を直す
カメラ起動時に「現在の位置情報を利用します。よろしいですか?」の問いに「OK」ボタンを押すと、撮影場所の地図情報(ジオタグ)が埋め込まれる訳ですが、
「OK押して撮影しちゃったけど自宅の写真なので、ジオタグ消したい!」
「お店情報とかなのでジオタグあってもいいんだけど、ちょっと位置がずれている様な??」
…という場合におヌヌメなアプリ↓
フォトアルバム(with Geotag Editor)
撮影データは自動的にこのアルバムに入るので、後はデータを見付けて地図情報を編集するだけでおkです
アルバムとしての機能もいい感じで気に入ってます
 TRAVATARのお客さんが居続ける! マップの表示がおかしい!
TRAVATARのお客さんが居続ける! マップの表示がおかしい!
iPhoneの設定→一般→位置情報サービスをOFFってしまってないですか??(ONにすると直ります )
)
Posted in computer/electronics
Leave a comment
もじら&ぐぐるカレンダー・その2
 どうもこんにちは、昨夜寝違えたらしく頭が左に傾いでいるえみぞうです。
どうもこんにちは、昨夜寝違えたらしく頭が左に傾いでいるえみぞうです。
 さてさて、(ちょっと時間が経ってしまいましたが)お次は「Sunbirdにも祝日表示させよう、パフパフ〜♪」の巻です。
さてさて、(ちょっと時間が経ってしまいましたが)お次は「Sunbirdにも祝日表示させよう、パフパフ〜♪」の巻です。
 Sunbirdにも祝日表示させよう
Sunbirdにも祝日表示させよう
Sunbirdはデフォルトだと日本の祝日が表示されていないので去年までは「元旦〜」だとか「成人の日〜」だとか手入力していたのですが、Googleが公開してくれている祝日iCalデータを読み込ませればいいんじゃないの〜??という事にやっと気が付きました(^^;
※iCalデータってなあに?→ご本家Wiki
 手順は前回の
手順は前回の と同様、まず、カレンダーリストをControl+クリック→新規カレンダーを選択→「ネットワークのサーバに保存する」を選択して「次へ」
と同様、まず、カレンダーリストをControl+クリック→新規カレンダーを選択→「ネットワークのサーバに保存する」を選択して「次へ」
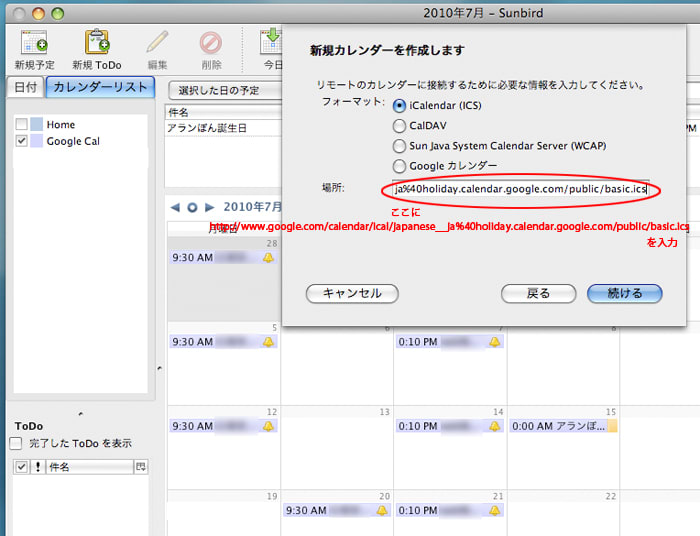
 iCalender (ICS)をチェック→「場所」に下記アドレスを入力→「続ける」
iCalender (ICS)をチェック→「場所」に下記アドレスを入力→「続ける」
http://www.google.com/calendar/ical/japanese__ja%40holiday.calendar.google.com/public/basic.ics

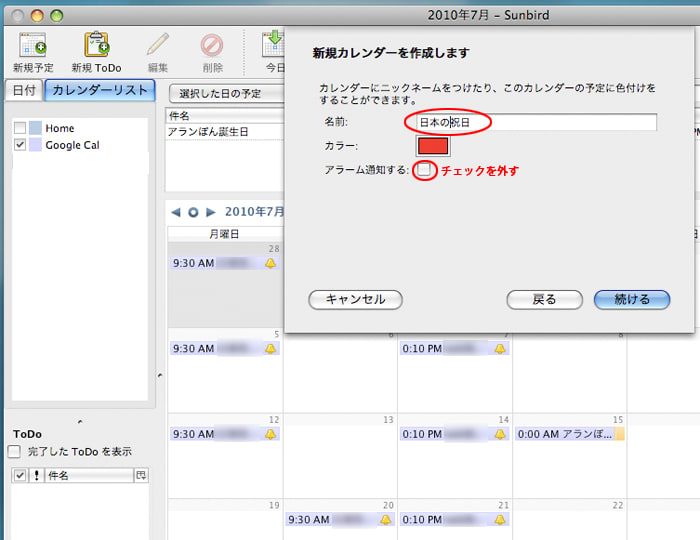
 名前を付けて→「アラーム通知」のチェックを外し→「続ける」
名前を付けて→「アラーム通知」のチェックを外し→「続ける」

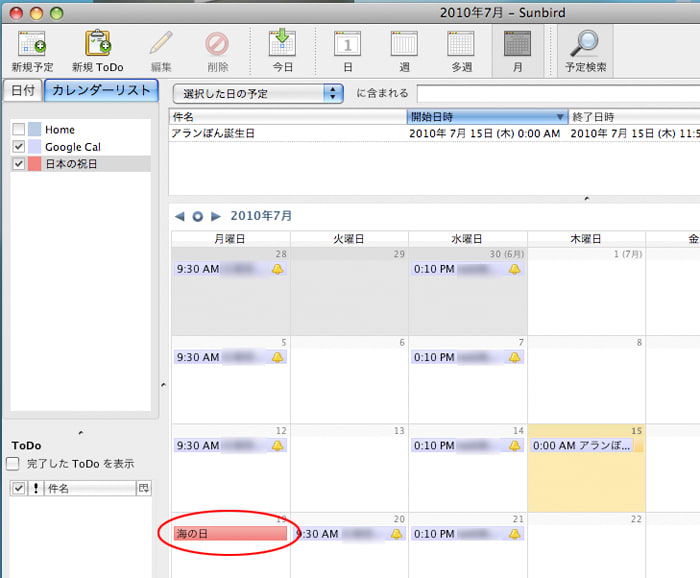
すると、な〜んということでしょう Sunbirdにも祝日が表示されました
Sunbirdにも祝日が表示されました

 Sunbird的小技
Sunbird的小技
 スケジュールをオフラインでも見たい!(Googleカレンダーはオンライン上に保存されてるのに、どうすんのさ??)という場合
スケジュールをオフラインでも見たい!(Googleカレンダーはオンライン上に保存されてるのに、どうすんのさ??)という場合
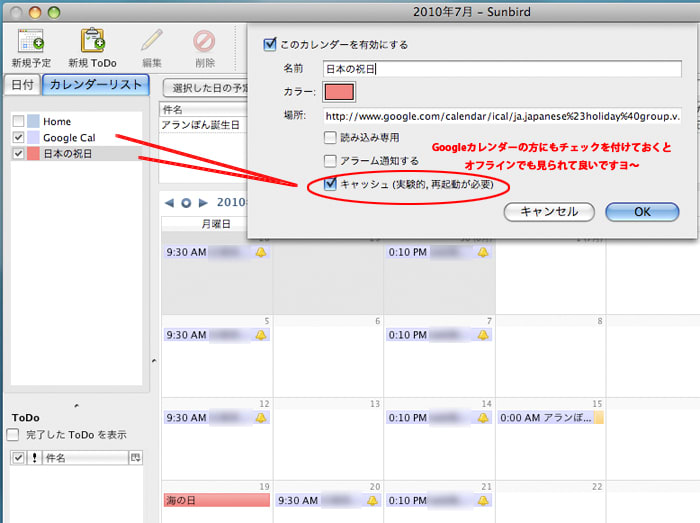
前回作ったGoogleカレンダーおよび日本の祝日のリストをControl+クリック→「情報」→キャッシュ(実験的、再起動が必要)にチェックを入れて→Sunbirdアプリを終了→起動→終了

…で、二回目以降の起動の時にネットが繋がっていなくても残った最新のキャッシュによりスケジュールが見られます
(web上のGoogleカレンダーのほうも、左上の「オフライン」というリンクからキャッシュを残す設定が出来ます…が、あんまり使わなそうなのでここでは割愛させて頂きます〜)
…またここで一旦休みまして、次回は「iPhoneのカレンダーにも祝日を表示させよう」の巻です
Posted in computer/electronics
Leave a comment