【φ(._.)メモメモ】WPtouch3.2.3 Bauhaus 各箇所修正
WordPress スマヒョ(iPhone)表示で解せぬ部分を修正。現在の環境はWPtouch3.2.3 テーマBauhaus。
◆ 縦画像が縦長に表示されてしまうのを修正
1. ※一番の原因は記事投稿時のimgマークアップがstyleで記述されてしまっているせい。みんカラのコード転記で発生。(style=”width: 500px は何故か特に影響されない)
× style=”height: 500px”
○ “height=”500px”
2. /wp-content/plugins/wptouch/themes/bauhaus/default/style.css の下記2箇所を変更。(!importantの効果は定かでないが一応のおまじない)
.post-page-content .post-thumbnail {
height: auto;
↓
height: auto !important;
#comments .comment-avatar img {
height: auto;
↓
height: auto !important;
…わ〜、車日記の縦画像みんな”height=”500px”に直さねば…(´∀`;
◆ blogタイトルが「●○●へなちょこ日…」という風にお尻が途切れて「…」になる表示を修正
/wp-content/plugins/wptouch/themes/bauhaus/default/style.css の下記2箇所を変更。
header h1 {
font-size: 150%; を丁度良く収まるまで数値を下げる。
↓
font-size: 130%; に変更。
上記フォンとサイズを小さくした事によりタイトル表示が上にずれてしまったので
header {
height: 54px; を
↓
height: 52px; に変更。
…今日はこのくらいで勘弁してやる!(`・ω・´;
【2014.4.24 追記】
◆ 絵文字がセンタリングしてしまう表示を解消
/wp-content/plugins/wptouch/themes/bauhaus/default/bauhaus.js
71行目付近
function bauhausHandlePostImgs(){
var img = jQuery( ‘.post-page-content p img’ );
jQuery( img ).each( function(){
if ( !jQuery( this ).is( ‘.aligncenter, .alignleft, .alignright’ ) ) {
jQuery( this ).addClass( ‘none‘ ); /*defaultは aligncenter*/
}
});
}
上記変更により、絵文字が上に浮いてしまったので
/wp-content/plugins/wptouch/themes/bauhaus/default/style.css
602行あたりに下記を追加。
.post-page-content img {
margin: 0 0 0 0;
}
【2015.6.24 追記】new!
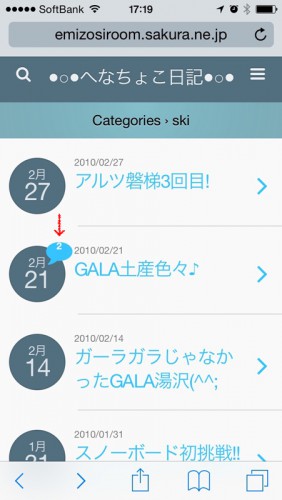
◆ 各記事メニューの吹き出し内コメント数の文字が上にずれてしまう表示を解消
…WPTouchアップデートでまた新たなレイアウト崩れが発生してしまいました…(θ¬θ;

わぁぁ…コメント数が上にずれててキモチワルイ…超キモチワルイ…!(θ¬θ;;
スマホ用サイトのソースを Script Browser などのアプリで覗いてみます。

うむ、div class の comments ん中の span ね。φ(._.)メモメモ
/wp-content/plugins/wptouch/themes/bauhaus/default/style.css
420行付近 vertical-align をちょっくら下げてやります。
.loop-link .comments span {
color: white;
z-index: 3;
position: relative;
font-size: 70%;
font-weight: bold;
vertical-align: -10px; /*defaultは -5px*/
}
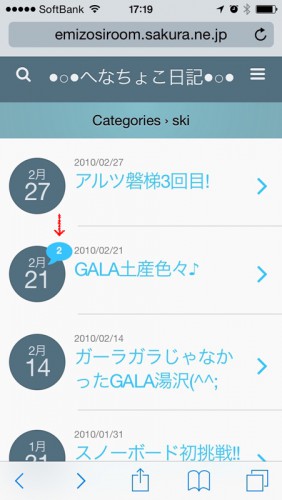
…すると、なんという事でしょう✨

コメント数が吹き出しの真ん中にきちんと納まったではありませんか〜✨
と言う訳で、ここの数値もアップデートの度に併せて直してやらねばならなそうです。
…というか、いつかアップデがあってもいちいち直さなくていい設定方法を調べます…いつかそのうち…( ;´ω`)




































Comments