【φ(._.)メモ】WordPressコメントゲストアバターの設定
バタクサーズBlogの方で、Wordpressのコメント欄に現れるグレーの人形(ミステリーマン)をニコニコ顔のオリジナルアバターに設定していたのですが、テーマの更新によりオリジナルアバター画像データが消えてしまっていたので、今後の対応も楽になる様、修正しました。
(使用テーマはtwentyfifteenです。)
今までアバター画像を入れていたディレクトリ
旧) /wp-content/themes/twentyfifteen/img/comment_avator.png
↓
今後、プログラム更新があっても画像データは消えない様、オリジナルのアバターを下記ディレクトリに入れる。
(パーミッション 644)
/wp-includes/images/comment_avator.png
テーマのfunctions.phpに下記コードを追記
(/wp-content/themes/twentyfifteen/functions.php)
—(追記するコード)—
function newgravatar ($avatar_defaults) {
$myavatar = get_bloginfo(‘template_directory’) . ‘../../../../wp-includes/images/comment_avator.png’;
$avatar_defaults[$myavatar] = “Guest”;
return $avatar_defaults;
}
add_filter( ‘avatar_defaults’, ‘newgravatar’ );
—(追記するコード ここまで)—
※この記述は更新の際消えてしまう可能性があるので、各都度確認する。
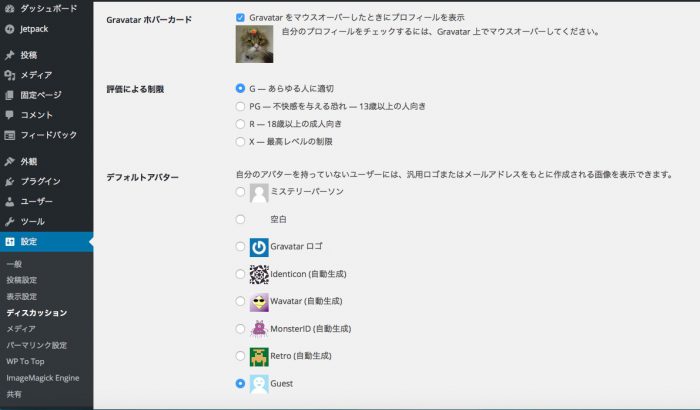
WordPress管理ページ 『設定』→『ディスカッション』
デフォルトアバターに『Guestという項目でオリジナルアバターが表示されていればOK→それを選択して『変更を保存』
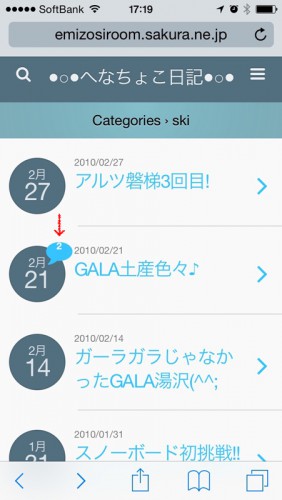
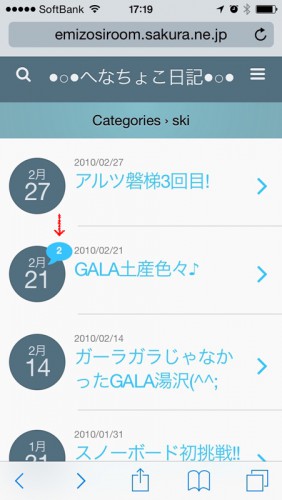
↓オリジナルのゲストアバターが出る様になりました(´∀`)d










 やあやあどうもどうもこんにちは、blogの方に直接書き込むのは久しぶりですね
やあやあどうもどうもこんにちは、blogの方に直接書き込むのは久しぶりですね












 どうもまたまたこんにちは、再び寒波襲来とのことで雪の予報が出ているこちら方面ですが、「また寒くなってしょうがないなぁ〜
どうもまたまたこんにちは、再び寒波襲来とのことで雪の予報が出ているこちら方面ですが、「また寒くなってしょうがないなぁ〜 」などと言いつつまんざらでもない様子のえみぞうです
」などと言いつつまんざらでもない様子のえみぞうです …今週末あたりまた滑りに行こうか…げふんげふん?!
…今週末あたりまた滑りに行こうか…げふんげふん?!







 いつでもへなちょこ撮影隊(隊員一名)は出動出来ます!!(`・ω・´)ゞ
いつでもへなちょこ撮影隊(隊員一名)は出動出来ます!!(`・ω・´)ゞ

 どうもこんにちは、トランスフォーマー・リベンジがラジー賞受賞と聞いて「えぇ〜何でよいいじゃん面白かったじゃ〜ん(´ε`;バンブルビー!」と思っておるえみぞうです
どうもこんにちは、トランスフォーマー・リベンジがラジー賞受賞と聞いて「えぇ〜何でよいいじゃん面白かったじゃ〜ん(´ε`;バンブルビー!」と思っておるえみぞうです
 ゴメンナサイマシ…。
ゴメンナサイマシ…。

 」という問い合わせがある訳ですよ
」という問い合わせがある訳ですよ

 どうもこんにちは、オリンピックが終わっちゃって若干ふぬけ気味のえみぞうです。
どうもこんにちは、オリンピックが終わっちゃって若干ふぬけ気味のえみぞうです。

 で不可視ファイルが見えたり隠れたりするんですよ!!凄くないですかコレ!
で不可視ファイルが見えたり隠れたりするんですよ!!凄くないですかコレ! に履き替えて「雪バッチコーイ!щ(゚д゚щ)」状態のえみぞうです。
に履き替えて「雪バッチコーイ!щ(゚д゚щ)」状態のえみぞうです。 iPhoneのカレンダーに祝日を表示させよう!
iPhoneのカレンダーに祝日を表示させよう!

 (←あ〜あ、wikiるどころか他の方に訊いちゃったよこの人
(←あ〜あ、wikiるどころか他の方に訊いちゃったよこの人
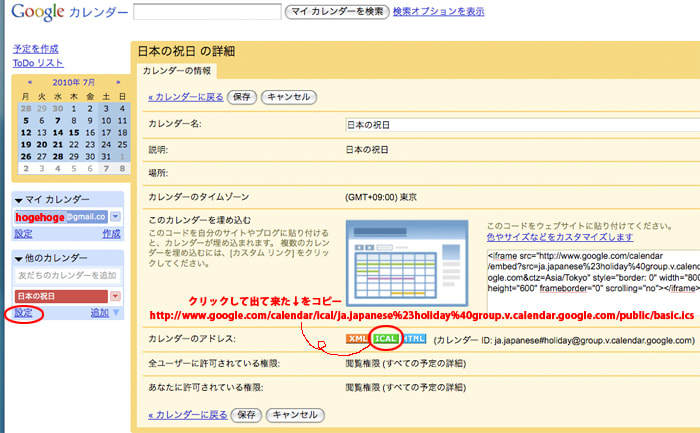
 …と、ここで一旦パソコン上のGoogleカレンダーを開き、日本の祝日の「設定」→「日本の祝日」をクリック→カレンダーのアドレスの「iCal」をクリックして出て来たURL(http://www.google.com/calendar/ical/ja.japanese%23holiday%40group.v.calendar.google.com/public/basic.ics)
…と、ここで一旦パソコン上のGoogleカレンダーを開き、日本の祝日の「設定」→「日本の祝日」をクリック→カレンダーのアドレスの「iCal」をクリックして出て来たURL(http://www.google.com/calendar/ical/ja.japanese%23holiday%40group.v.calendar.google.com/public/basic.ics)
 iPhoneに戻りまして、メニューの「設定」→「メール/連絡先/カレンダー」→「アカウントを追加」で「日本の祝日」の行を増やします。
iPhoneに戻りまして、メニューの「設定」→「メール/連絡先/カレンダー」→「アカウントを追加」で「日本の祝日」の行を増やします。
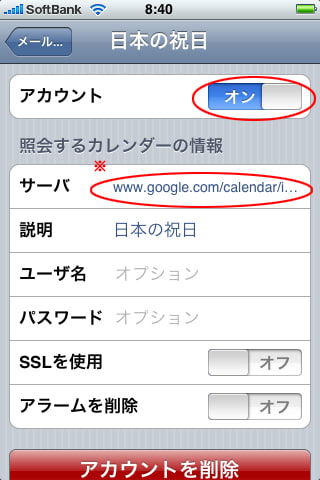
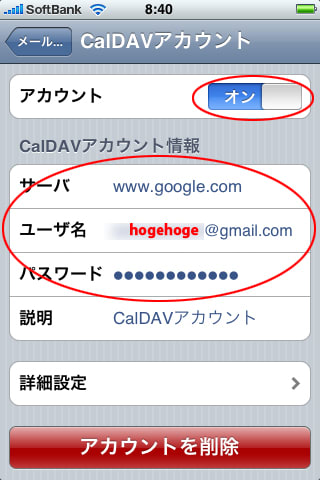
 「日本の祝日」をクリックし、「アカウント」をオン→「サーバ」に先程GoogleカレンダーでコピーしたURLを入力
「日本の祝日」をクリックし、「アカウント」をオン→「サーバ」に先程GoogleカレンダーでコピーしたURLを入力
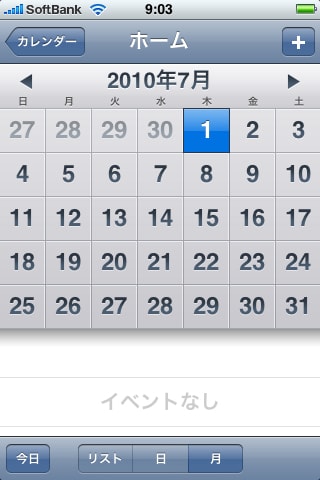
 設定メニューを閉じて、カレンダーメニューを選択→右上の「カレンダー」という矢印風ボタンをクリックすると、↓の様なリストが出て来ます。
設定メニューを閉じて、カレンダーメニューを選択→右上の「カレンダー」という矢印風ボタンをクリックすると、↓の様なリストが出て来ます。
 祝日にポチ印が付きました
祝日にポチ印が付きました

 」という場合の為にメモっておこうと思います〜
」という場合の為にメモっておこうと思います〜
 )
)



 iPhone小技?メモ
iPhone小技?メモ iPhoneの画面キャプチャを撮る方法
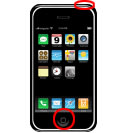
iPhoneの画面キャプチャを撮る方法
 とシャッター音が鳴り→写真アルバムにキャプチャデータが入ります
とシャッター音が鳴り→写真アルバムにキャプチャデータが入ります どうもこんにちは、昨夜寝違えたらしく頭が左に傾いでいるえみぞうです。
どうもこんにちは、昨夜寝違えたらしく頭が左に傾いでいるえみぞうです。


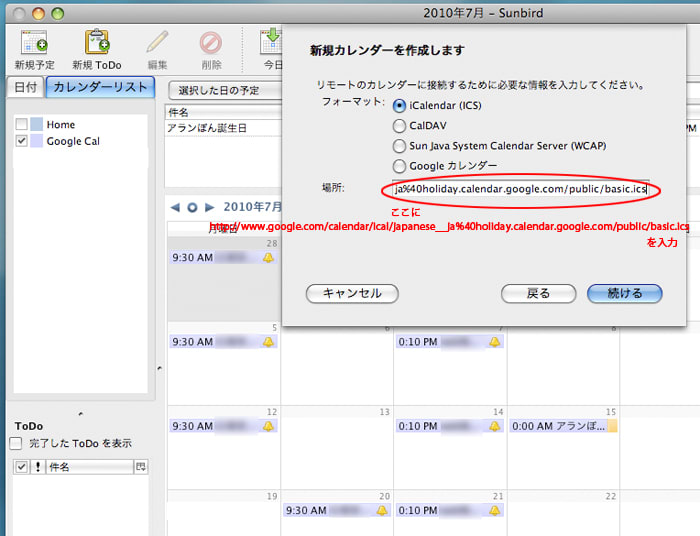
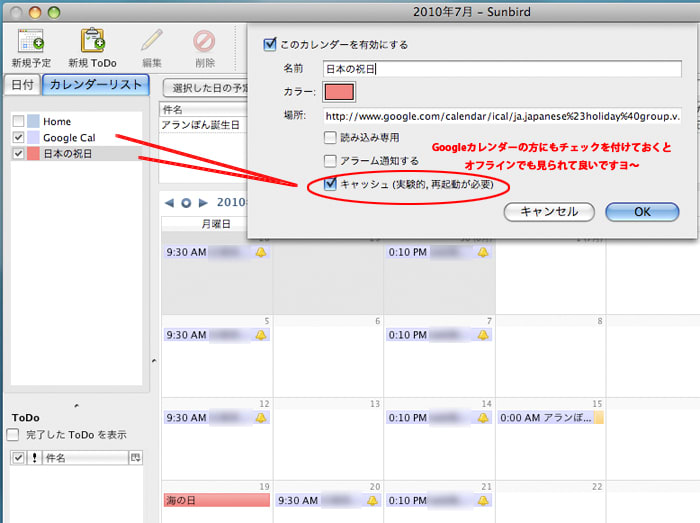
 スケジュールをオフラインでも見たい!(Googleカレンダーはオンライン上に保存されてるのに、どうすんのさ??)という場合
スケジュールをオフラインでも見たい!(Googleカレンダーはオンライン上に保存されてるのに、どうすんのさ??)という場合

Comments